Theme Information
- Name: Priam – Minimalistic Portfolio Theme for Jekyll.
- Unlock the potential of your creative prowess with Priam, a stunning and innovative portfolio theme for Jekyll. Whether you're an artist, designer, developer, or any professional looking to showcase your skills and accomplishments, this theme provides the perfect canvas for your online presence.
- Current Version: 1.0
- Released: 16/04/2024
- Creator: Artem Sheludko
Table of Contents
- Configurations
- Installing Ruby & Jekyll
- Deployment
- Posts
- Pages
- Projects
- Videos
- Gallery
- Navigation
- Disqus Comments
- Google Analytics
- Update favicon
- Credits
- Support
Configurations
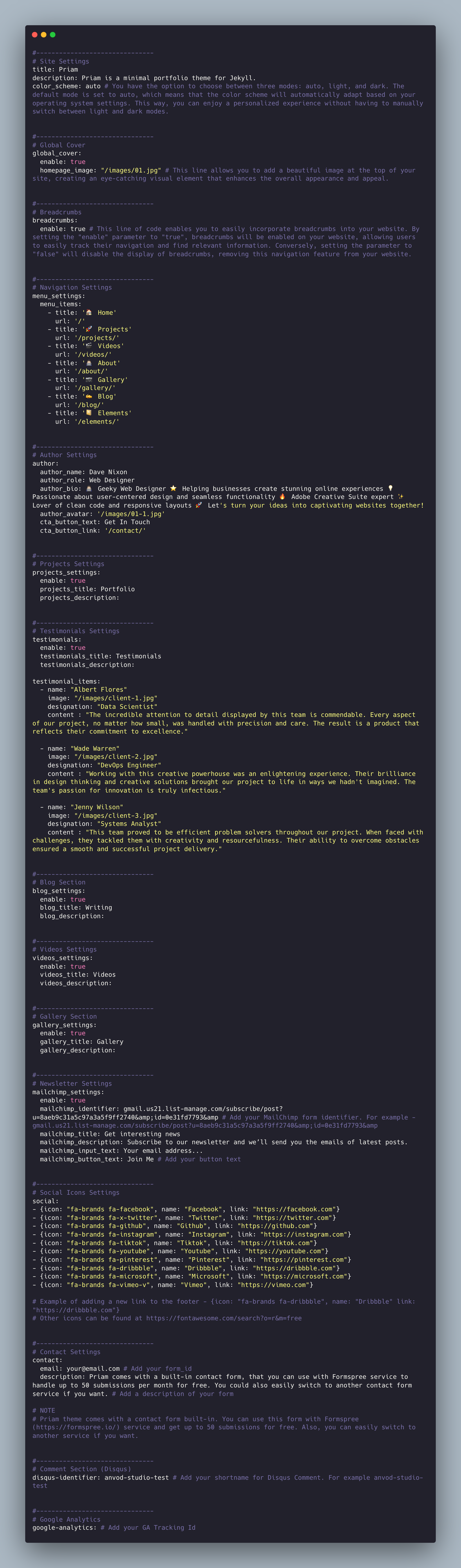
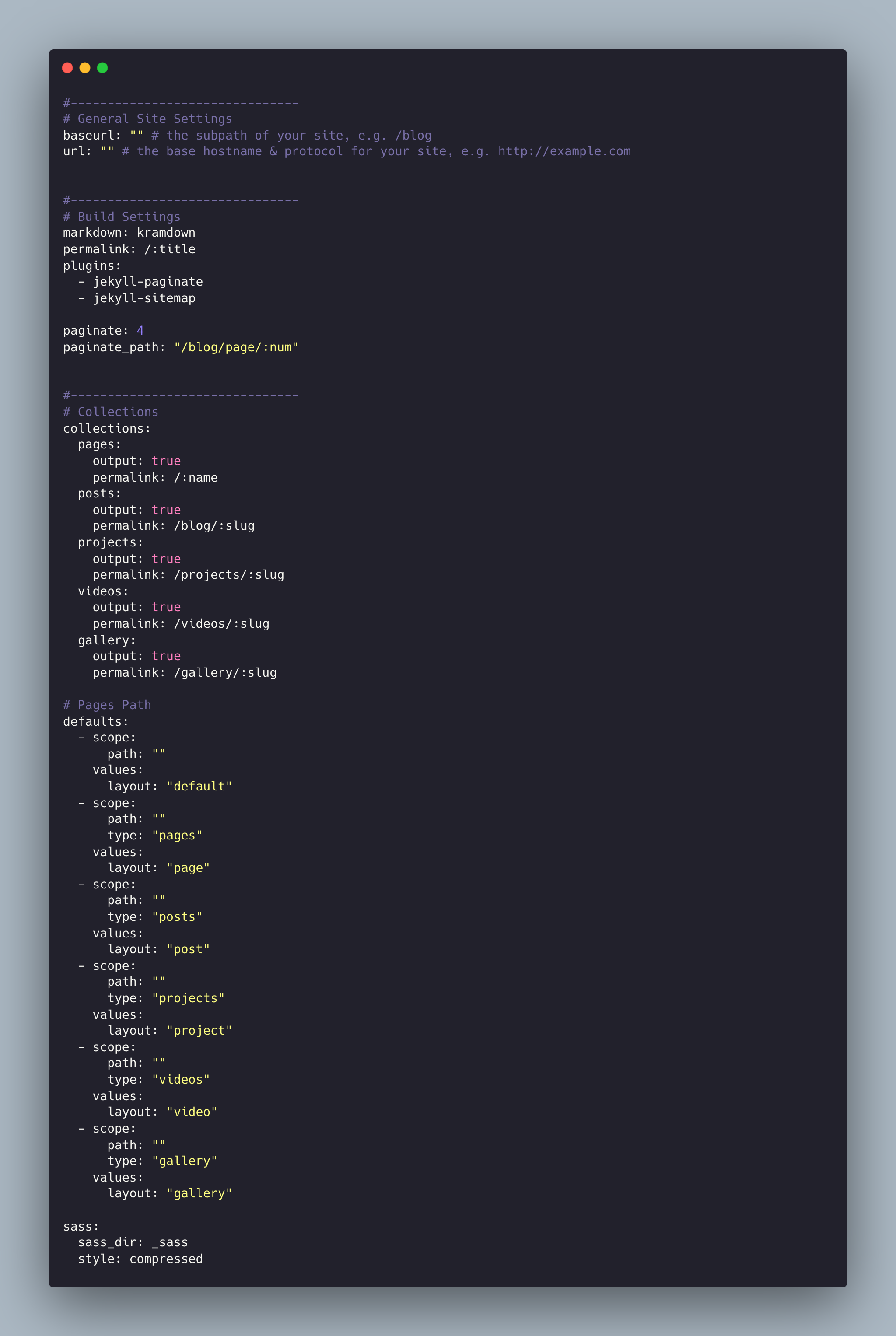
Priam theme comes with different customizations the _data/settings.yml and _config.yml files:


Installing Ruby & Jekyll
If this is your first time using Jekyll, please follow the Jekyll docs and make sure your local environment (including Ruby) is setup correctly.
Deployment
To run the theme locally, navigate to the theme directory and run bundle install to install the dependencies, then run bundle exec jekyll serve to start the Jekyll server.
I would recommend checking the Deployment Methods page on Jekyll website.
Posts
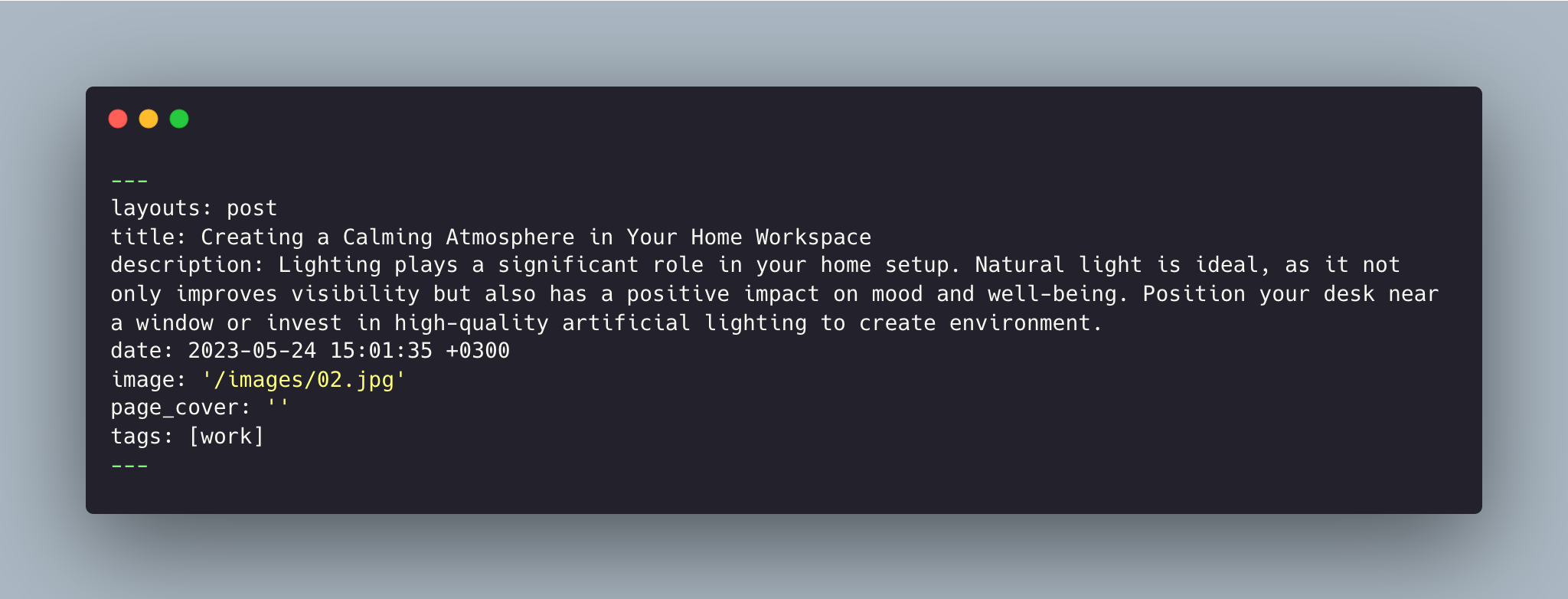
To create a new post, you can create a new markdown file inside the _posts directory by following the recommended file structure.

You can set the title, description, tags, page_cover, and the post image.
Add post images to /images/ directory.
Full width image
To have wide images in posts or pages simply add #wide word with the hashtag at the end of image path like in the example below:

For tags, try to not add space between two words, for example, Ruby on Rails, could be something like (ruby-on-rails, Ruby_on_Rails, or Ruby-on-Rails).
Pages
To create a new page, just create a new markdown file inside the _pages directory.
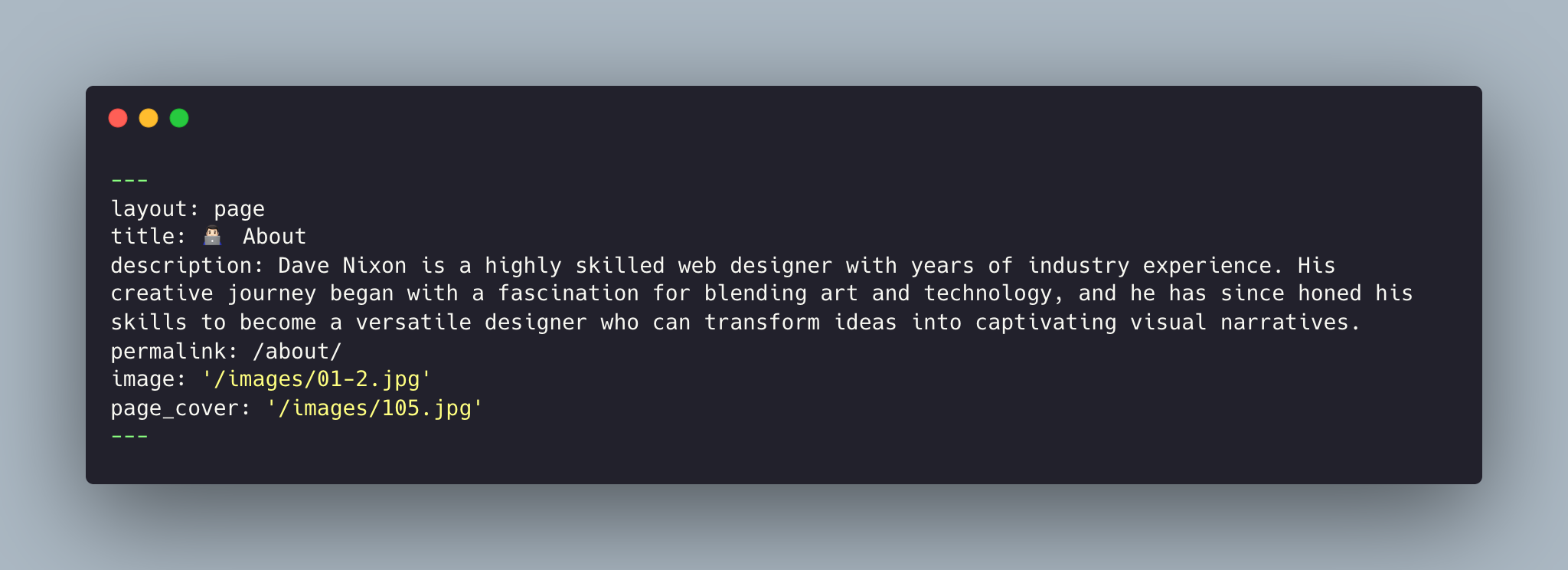
The following is the about.md file that you can find as an example included in the theme with the configurations you can set.

Things you can change are: title, description, page_cover, and the page image.
Projects
To create a new project, just create a new markdown file inside the _projects directory.
The following is the 2023-01-07-a-guide-for-mobile-app-design.md file that you can find as an example included in the theme with the configurations you can set.

Things you can change are: title, description, label, and image name.
Videos
To create a new video post, just create a new markdown file inside the _videos directory.
The following is the 2022-01-02-boosting-traffic-and-engaging-your-audience.md file that you can find as an example included in the theme with the configurations you can set.

Things you can change are: title, description, video_embed, and image name.
Gallery
To create a new gallery, just create a new markdown file inside the _gallery directory.
The following is the 2024-02-20-california.md file that you can find as an example included in the theme with the configurations you can set.

Things you can change are: title, description, cover, caption, gallery_columns (changes the number of columns for images), image and alt name.
Use HTML markup to use gallery on pages. For example:

Don't forget to provide the correct path for your images.
Navigation
This allows you to set the links inside your menu. Add each one as a list item with a title and url. Make sure you leave a trailing / at the end of links to category pages (e.g. /blog/ or /projects/).

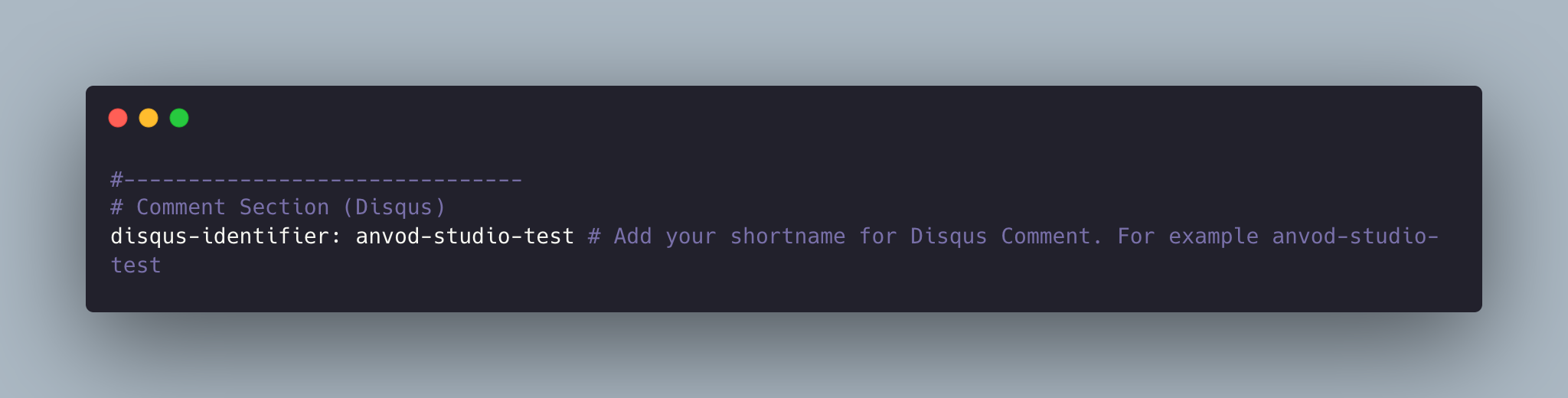
Disqus Comments
Priam Theme comes with Disqus comments enabled.
Open settings.yml file, and change the anvod-studio-test value on line 149 with your Disqus account shortname.

That’s all you need to setup Disqus from the theme side. If you get any issue regarding that comments are unable to load. First, make sure you have registered your website with Disqus (Step 1).
And also check Disqus troubleshooting guide if you still have issues.
Google Analytics
To integrate Google Analytics, open settings.yml, and add your Google Analytics identifier.

Update favicon
You can find the current favicon (favicon.ico) inside the theme root directory, just replace it with your new favicon.
Credits
I have used the following scripts, fonts or other files as listed.
- Google Fonts (Inter).
- Vanilla Lazyload
- Free Font Awesome Icons
- Lightense Images
- Reframe.js
- Dragscroll
- Splide
- Preview Images form unsplash.com, pexels.com
Support
If you have any questions that are not answered here, please feel free to contact me by mail.
Contact Artem